Photoshop 形狀繪圖工具入門教學 – 形狀變形
今天要教大家的 Photoshop 入門,也是簡簡單單、輕輕鬆鬆就能做出來的影像。
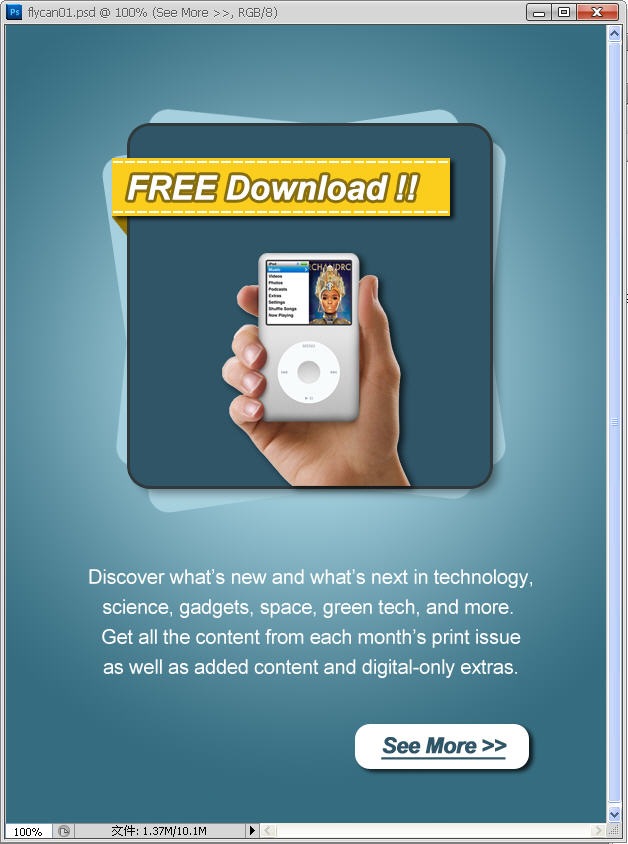
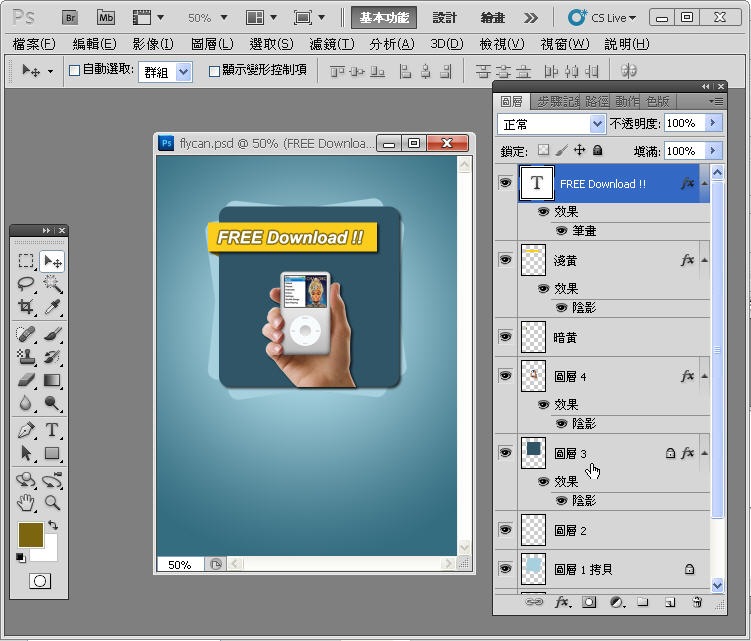
就算素材只有一張商品圖,只需要一些小變化,就可以讓畫面看起來有層次,如下圖。

1 ★ 開新檔
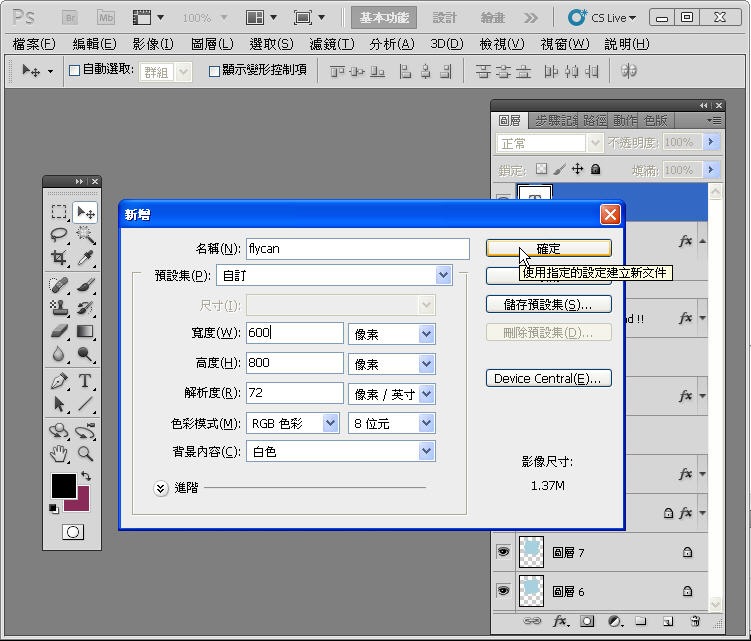
打開 Photoshop 軟體後,開啟一個新檔,600 x 800大小,按確定即可,如下圖。

2 ★ 漸層背景
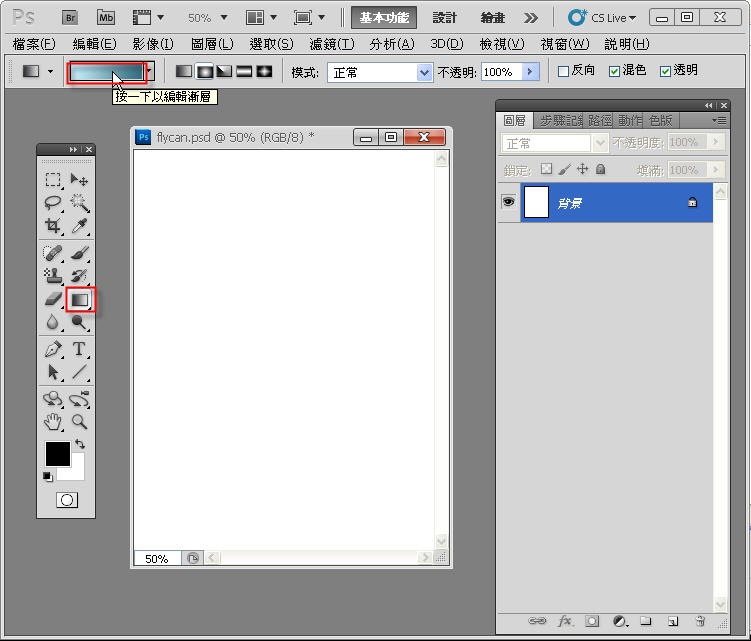
首先,一開始我們先使用漸層工具上方的漸層編輯器來調整漸層的顏色,如下圖。

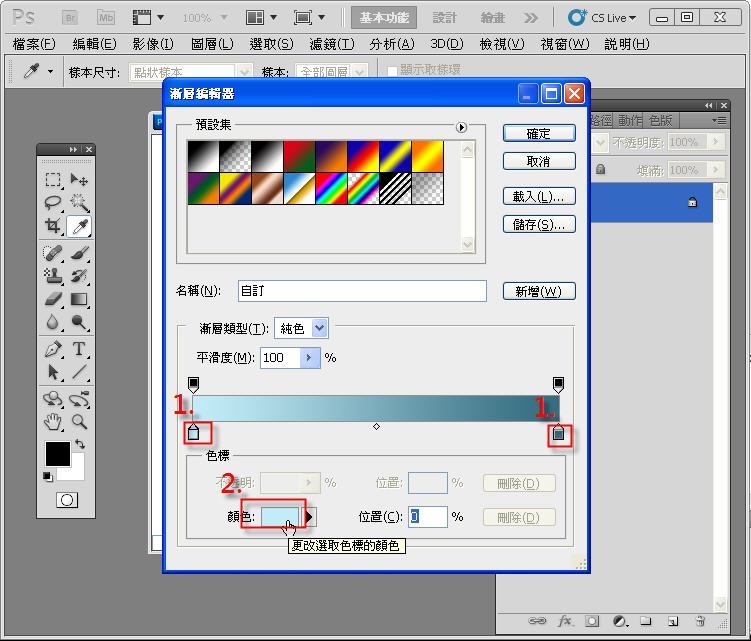
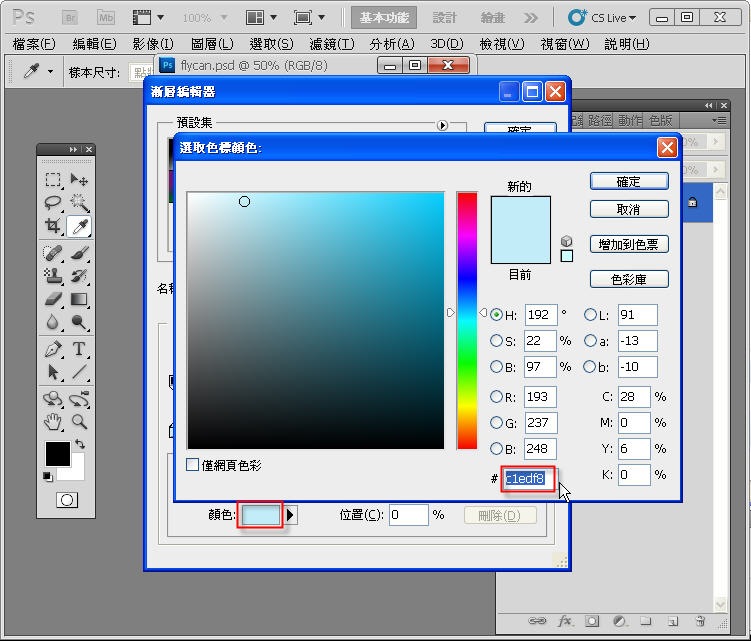
畫面上的『漸層編輯器』,標示1處是漸層的"色標",想改變其顏色則先點選標示 1 其中一個色標,接著再點選標示 2 處的"顏色",直接選擇需要的顏色即可,如下圖。

左邊淺綠的網頁色碼為 " c1edf8 “,可直接在如附圖框選處填入色碼,或者直接挑選自己喜歡的顏色,決定後按確定即可,如下圖。

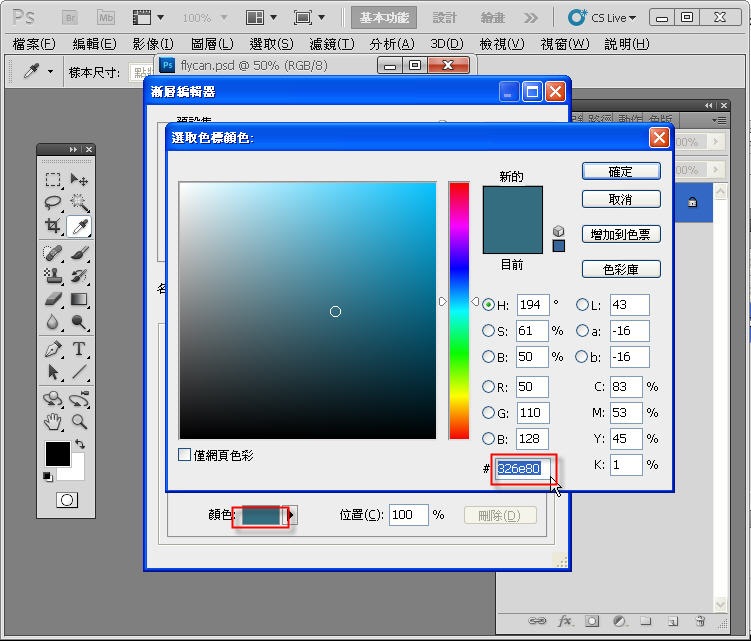
右邊深綠的網頁色碼為 " 326e80 “,可直接在如附圖框選處填入色碼,或者直接挑選自己喜歡的顏色,決定後按確定即可,如下圖。

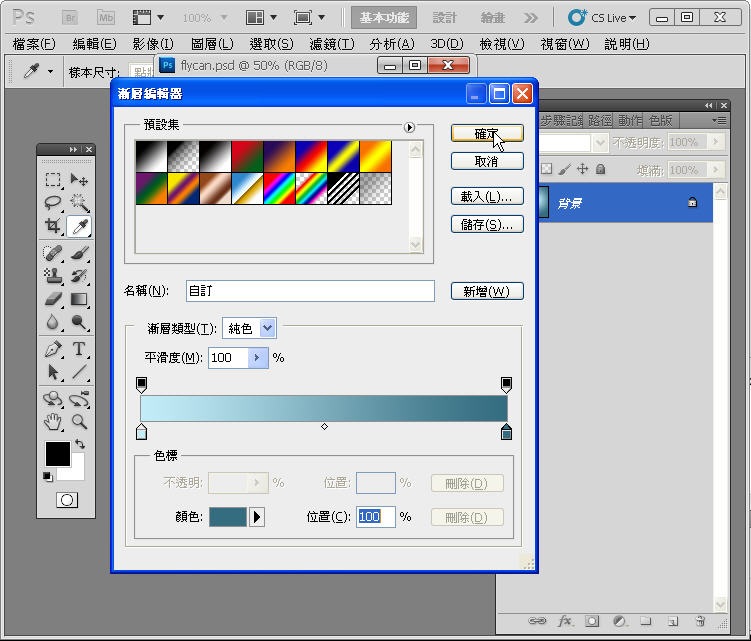
深淺漸層選擇好後,直接按右上的確定鍵即可,如下圖。

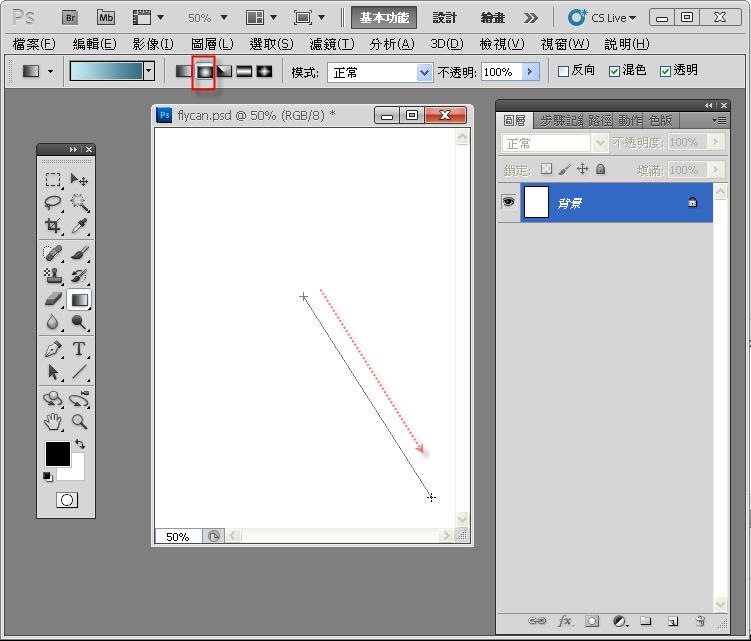
接著,我們選擇附圖框選處的 “放射性漸層",再到設計稿由中心往外拉,亮處漸層到暗處, Photoshop 的漸層工具使用起來相當簡易,如下圖。

背景漸層完成,如下圖。

3 ★ 加入商品圖的背景色塊
為了不讓商品顯得單調,我們可以在商品的後方加入幾個色塊,來突顯商品。
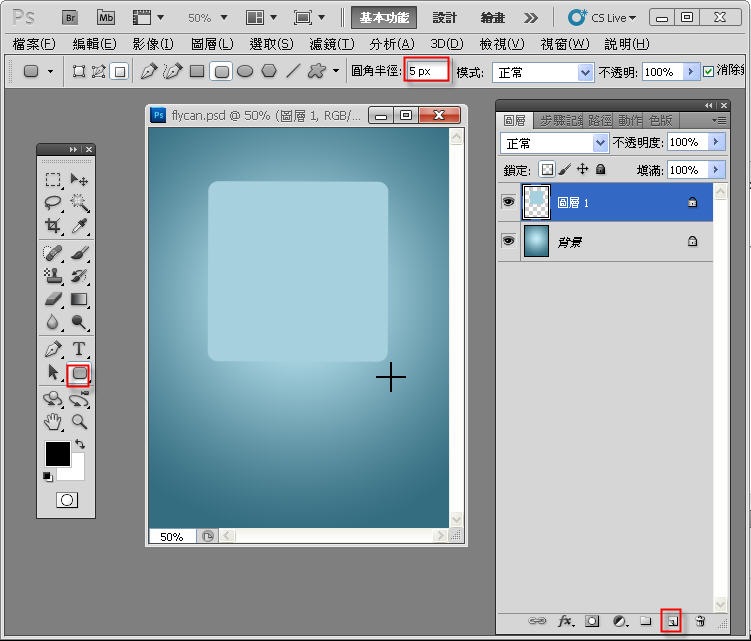
首先,我們新增一個圖層,再使用『圓角矩形工具』來拉出淺錄色矩形色塊,如附圖上方圓角設定為 " 5 “,如下圖。

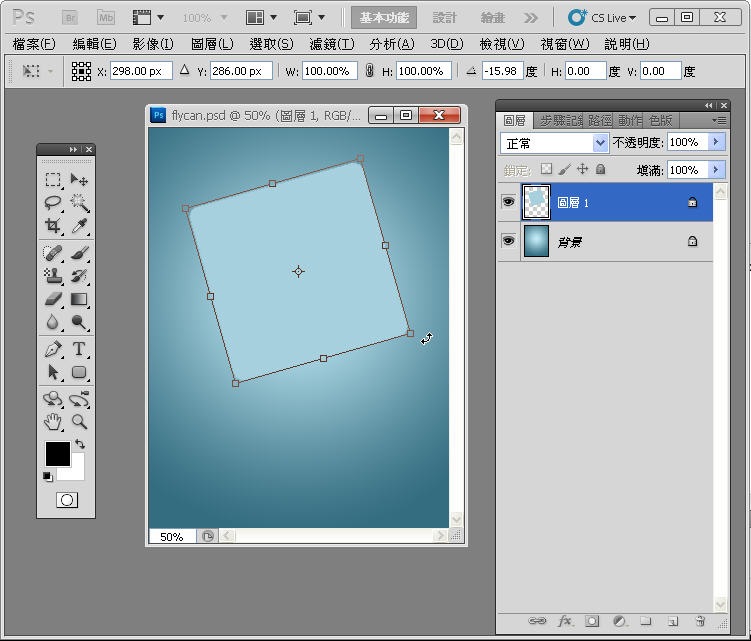
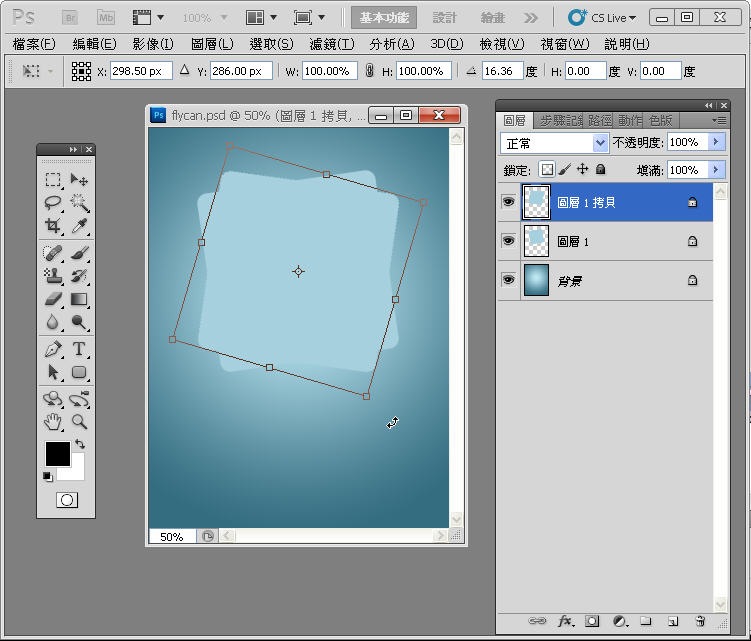
接著 " ctrl + t " 自由變形的快速鍵,旋轉色塊,決定好角度後按 ENTER 即可,Photoshop 有很多快速鍵很方便喔,一定要記得,如下圖。

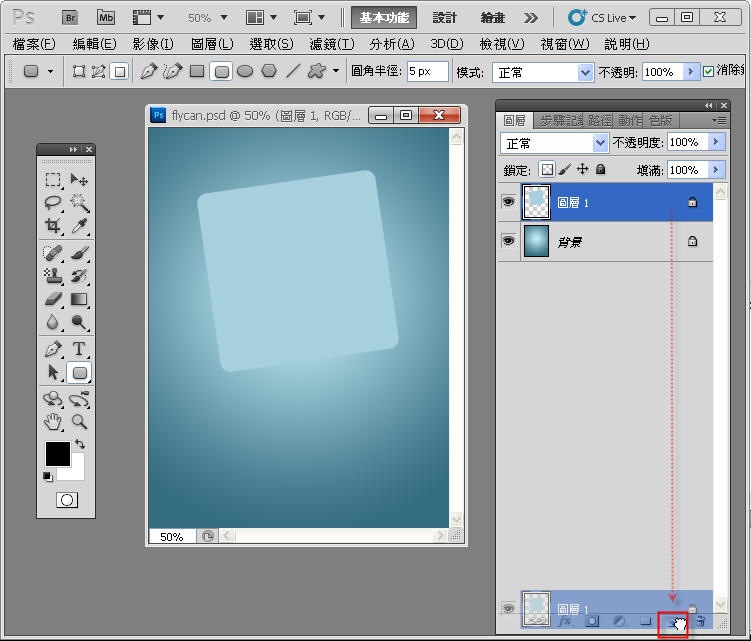
我們再增加一個一樣的色塊讓它偏向右邊,請將圖層1拉住不放,往下丟到右邊數過來第二個『新增圖層』鈕,複製一樣的圖層,如下圖。

緊接著,我們也是對該圖層按 " ctrl + t " ,往右邊旋轉,如下圖。

4 ★ 加入商品圖與色塊
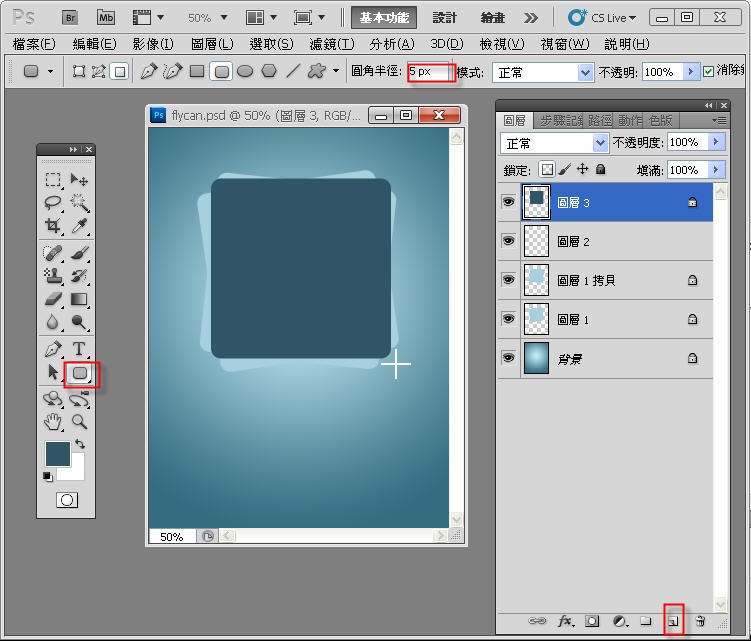
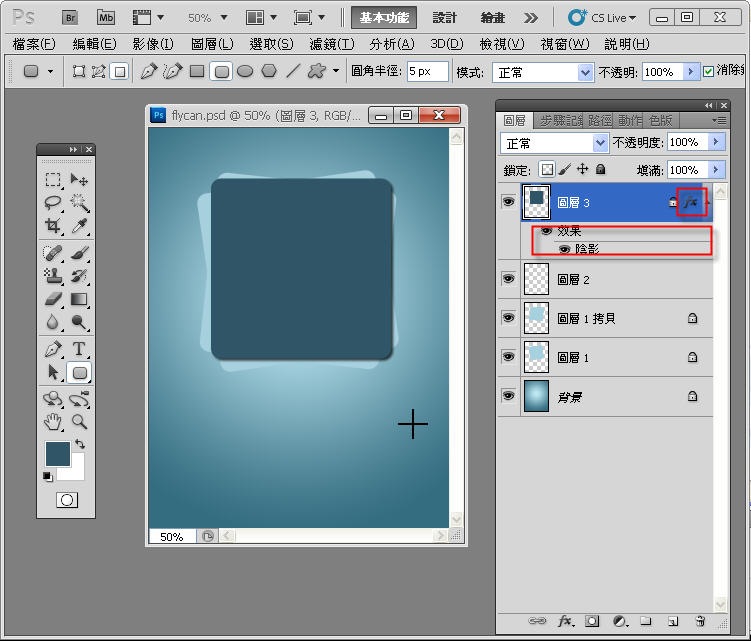
我們要在商品圖後方加入一個顏色較深的圓角矩形色塊,首先一樣在圖層面板下方的新增圖層鈕新增圖層,再使用圓角矩形工具,圓角半徑為 " 5 “,繪製一個深綠色的色塊,如下圖。

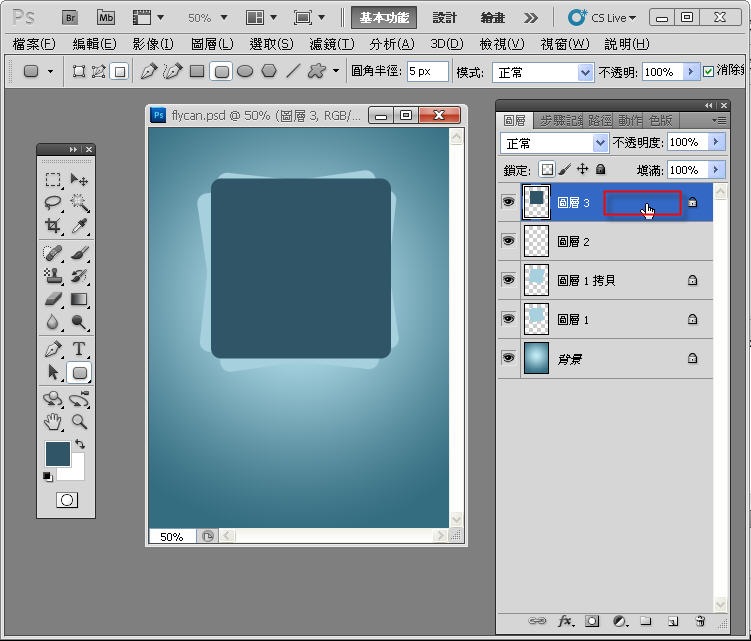
大概在附圖框選處的位置附近連點兩下,我們要加入圖層樣式的"陰影",如下圖。

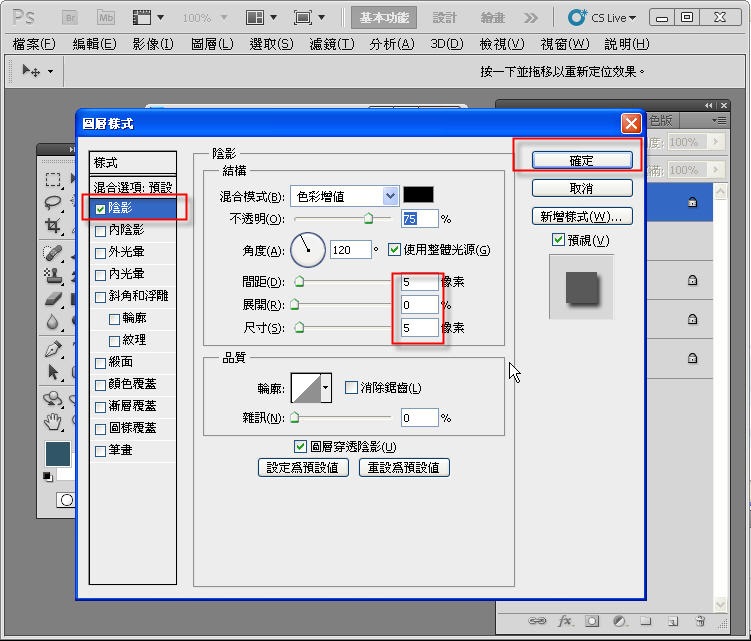
連點兩下之後會跑出圖層樣式面板,我們勾選右邊第一個陰影樣式,其數值調整為" 5、0、5 “,接著按確定即可,如下圖。

加了陰影的畫面變的較有層次感,附圖框選處是加了樣式後的樣式圖表示( fx ),如下圖。

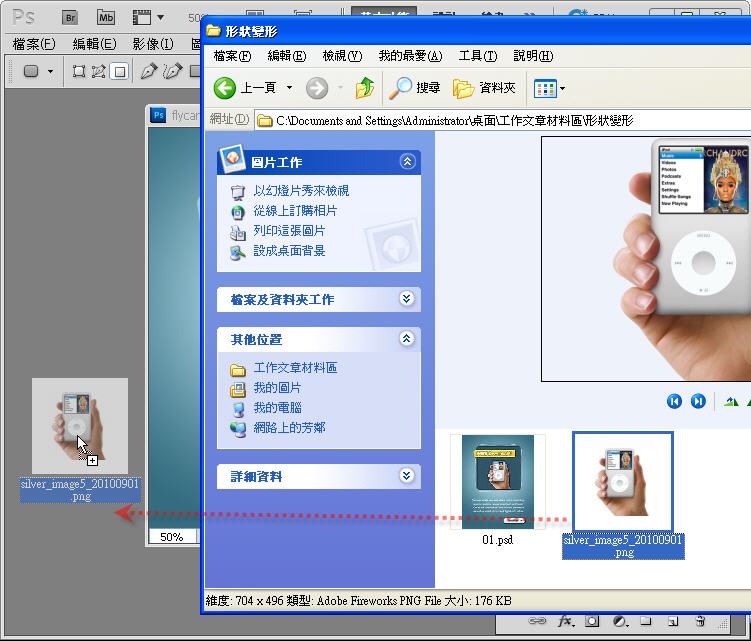
接著我們將商品圖抓進來,從資料夾拉到 photoshop 視窗裡面,如下圖。

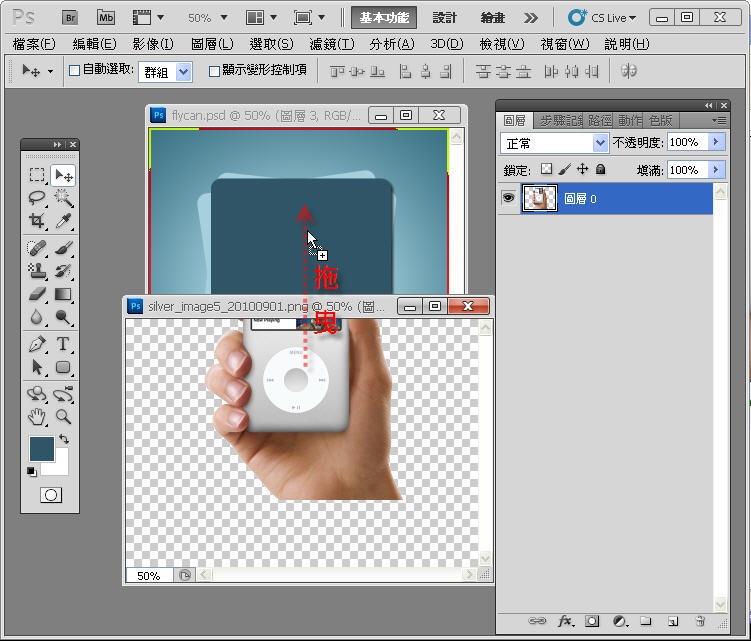
接著,再使用 Photoshop 的移動選取工具將產品圖拖曳至設計稿,如下圖。

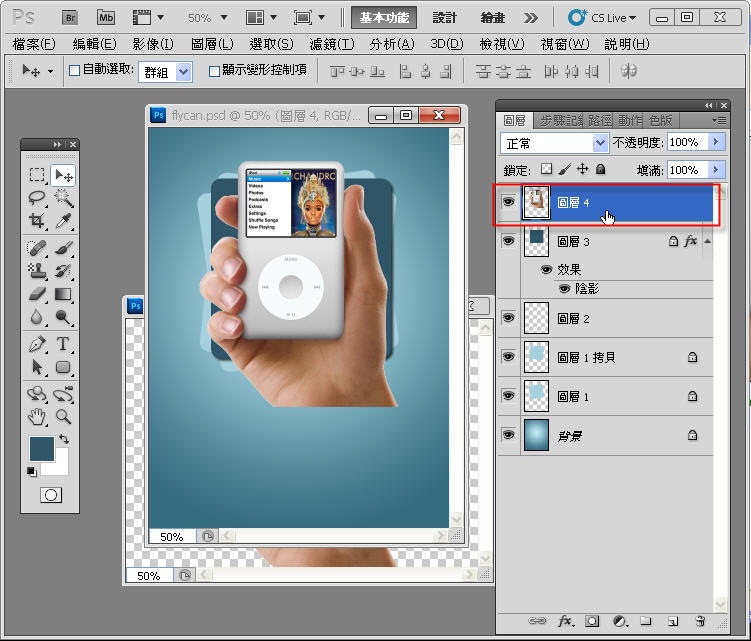
會出現圖層 4 商品圖,如下圖。

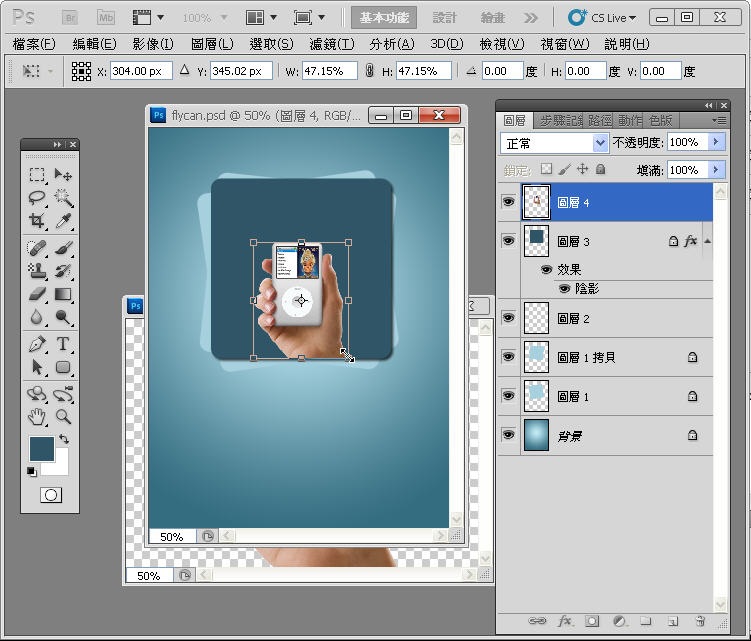
接著我們按 " ctrl + t " 變形,並且按住 " shift " 不放,做等比的縮小,縮小到適當大小後,按 ENTER 即可,將產品圖放在深綠區塊內,如下圖。

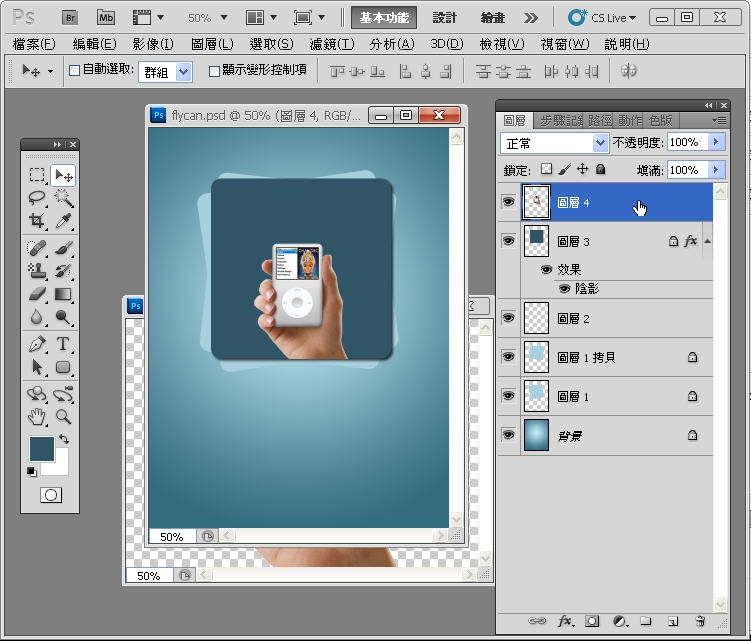
將產品圖加入陰影,在附圖手指附近的範圍連點兩下叫出圖層樣式,如下圖。

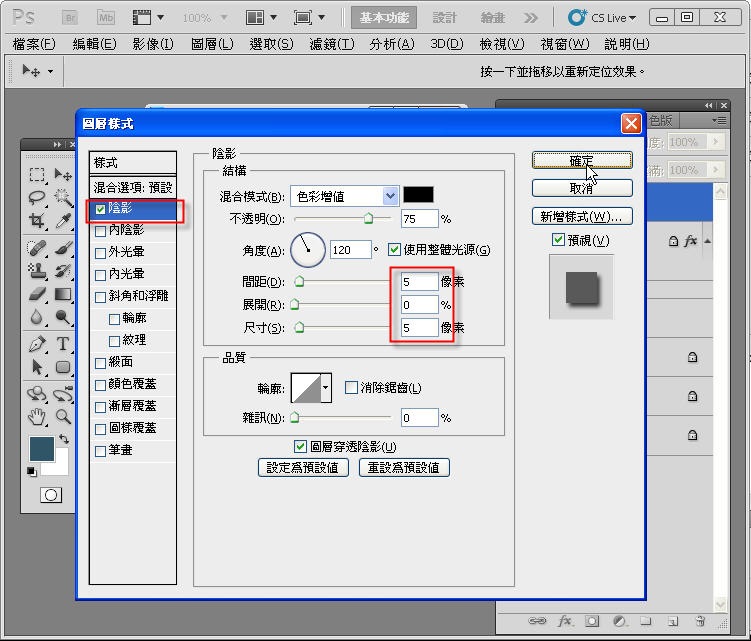
產品圖加入陰影的設定,也跟上面深綠色色塊一樣即可,勾選右手邊的陰影樣式,設定數值" 5、0、5 “,如下圖。

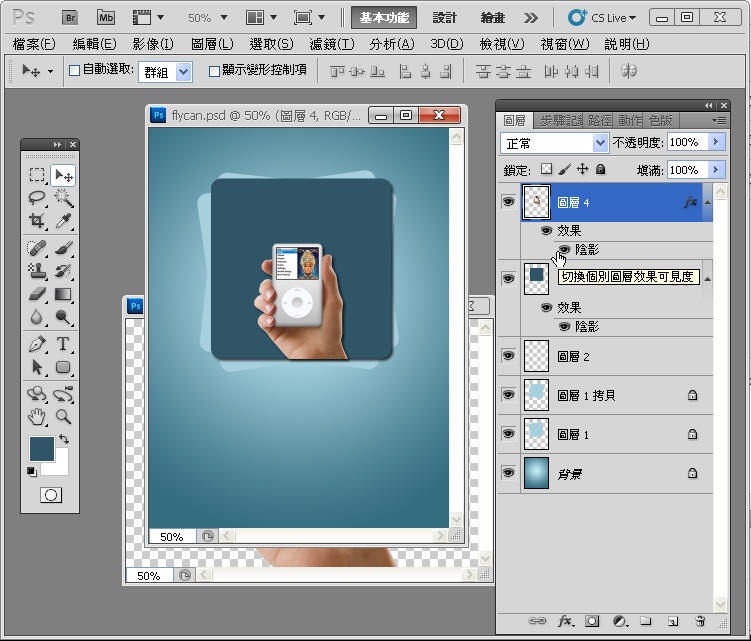
有影子感覺立體多了吧,如下圖。

5 ★ 深綠色塊上的立體標籤
整體畫面就只有綠色系色塊,感覺還是有點單調,所以可以在色塊上方加入黃色立體標籤,來點綴畫面。
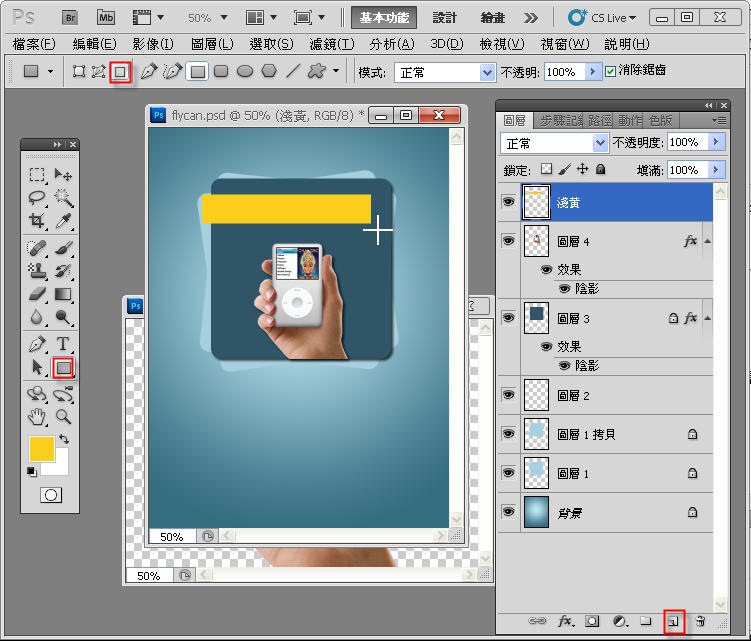
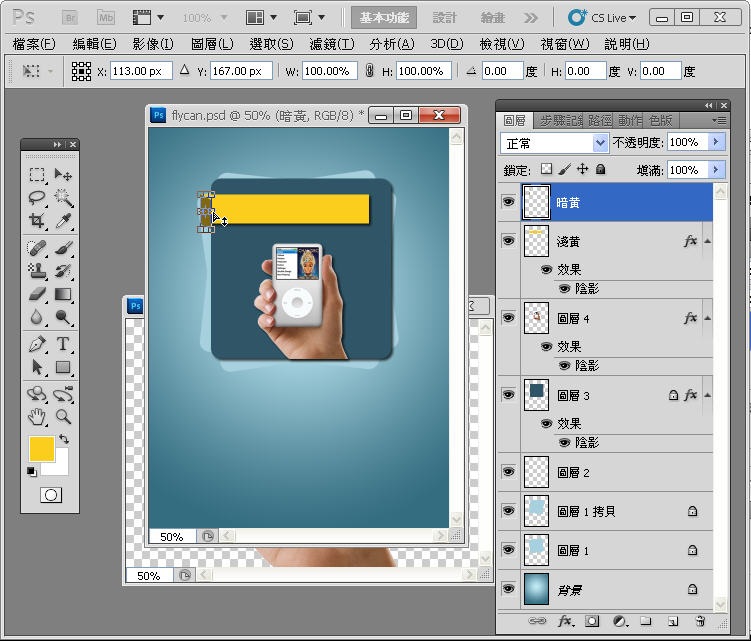
首先,要先在圖層面板下方右邊數來第二顆鈕新增圖層,接著,再使用矩形工具,上方的細部調整區要檢查是否為填滿像素,再來拉出一個黃色矩形,如下圖。

可將淺黃標籤加入陰影樣式,如下圖。

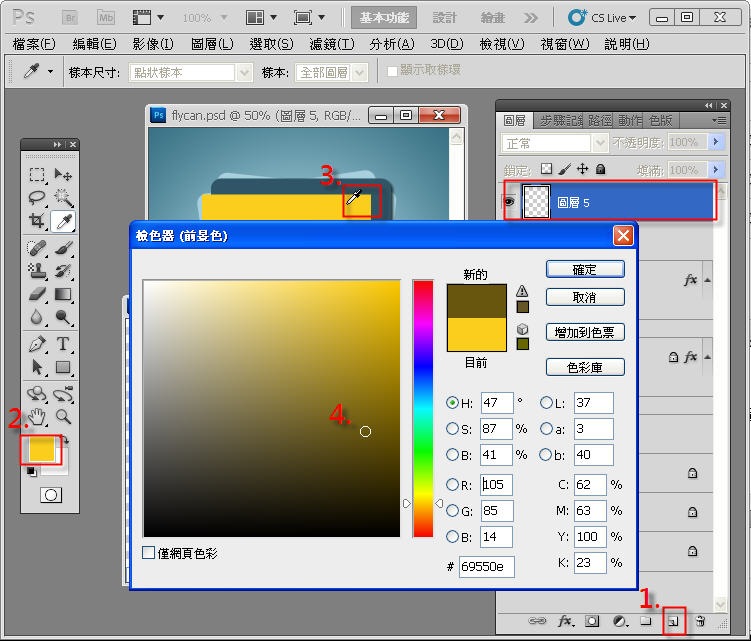
再來我們要做標籤折進深綠色塊底下的部分,先新增一個圖層(如步驟 1 ),再左下工具列的前景色(如步驟 2 ),滑鼠先滑到淺黃色塊上點選後(如步驟 3 ),再選擇比淺黃標籤還深色的黃色(如步驟 4 ),如下圖。

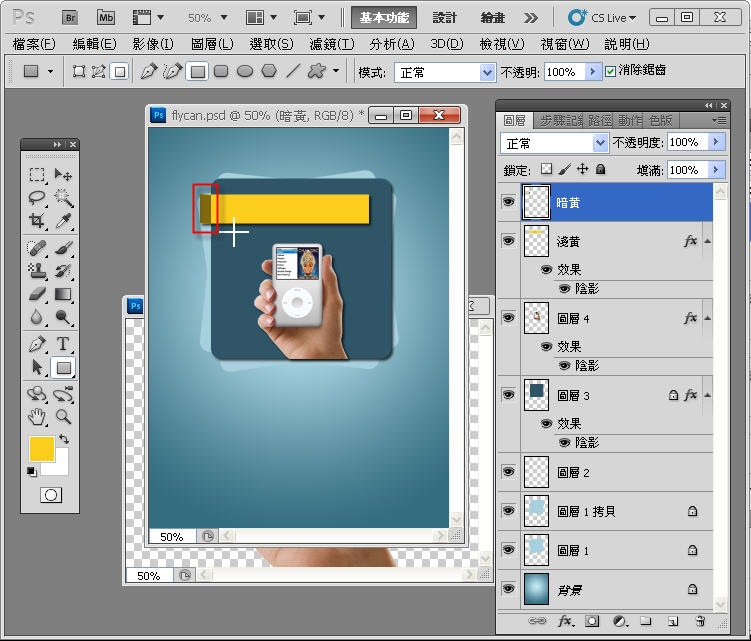
然後我們就可以拉一個小的深黃色矩形,大小就差不多淺黃圖曾多出來的部分,如下圖。

接著再使用 “編輯 > 變形 > 傾斜" ,如下圖。

選擇傾斜後,暗黃色塊的邊會出現 6 個點,按住右手邊的中間點往下拉一些,矩形會變成平行四邊形,拉好就按下 ENTER ,如下圖。

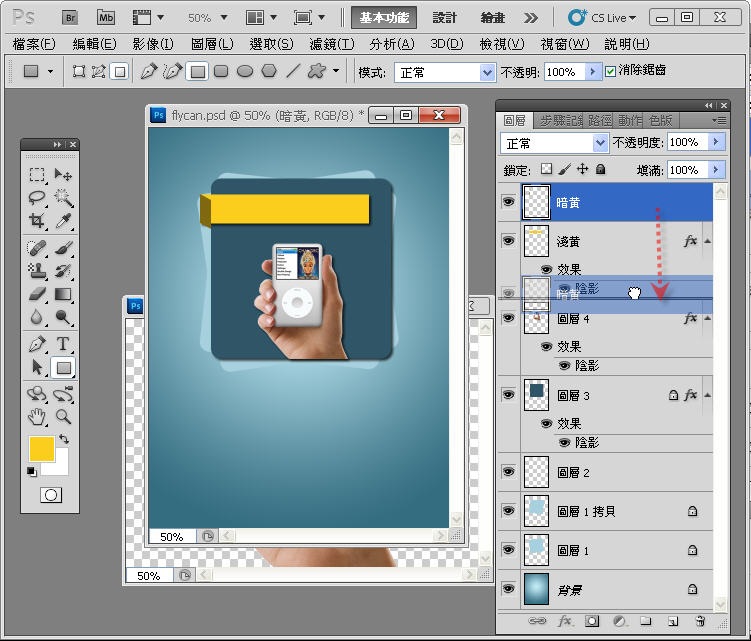
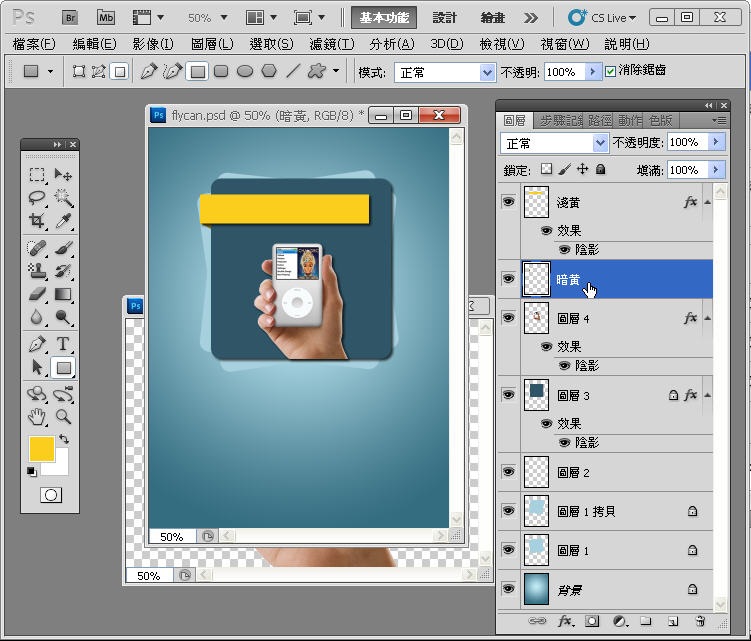
再來我們要將暗黃圖層拖曳到淺黃圖層的下方,好讓它被蓋住,如下圖。

拖曳後,暗黃再淺黃圖層的下方,就會有折過去的視覺效果,如下圖。

6 ★ 加入標題
我們可以在黃色標籤上面加入文字,讓主題整個更加明確。
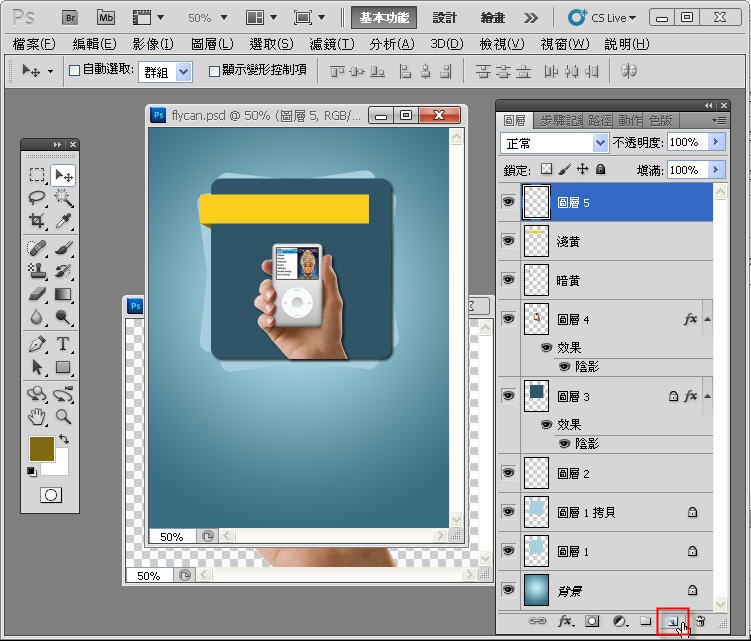
首先新增一個圖層,依舊是在圖層面板下方,右邊數來第二顆鈕,如下圖。

使用文字工具,請點選細部調整區域的『切換字元和段落面板』,使用此面板來做文字上的調整,如下圖。

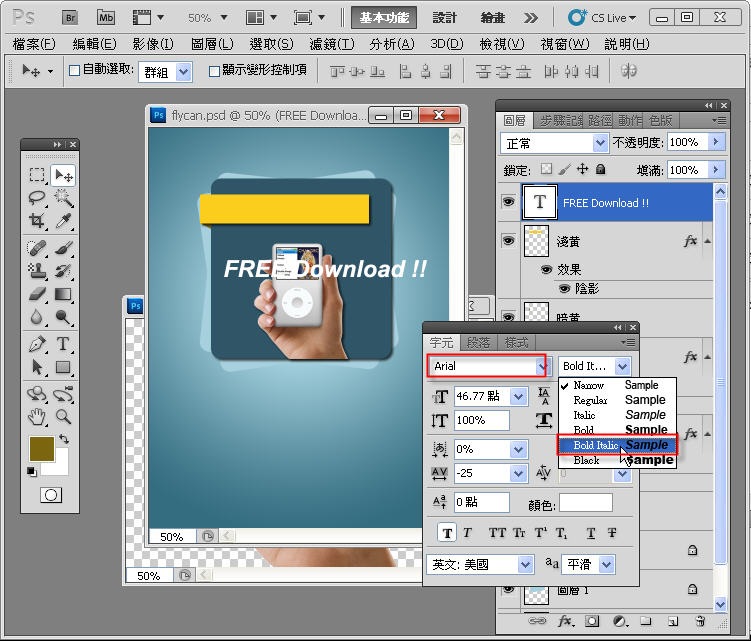
使用字元面板,字型使用" Arial “細部選項選擇斜體的 " Bold Italic “,顏色請選擇白色,如下圖。

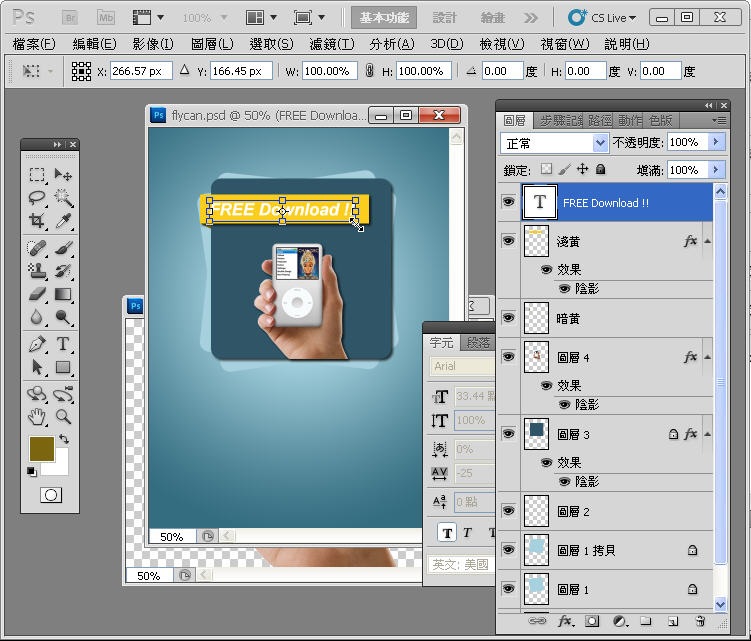
再來我們用 " ctrl + t " 自由變形快速鍵來直接調整文字大小,請按住 " shift “等比縮放,決定後請按 ENTER 即可,如下圖。

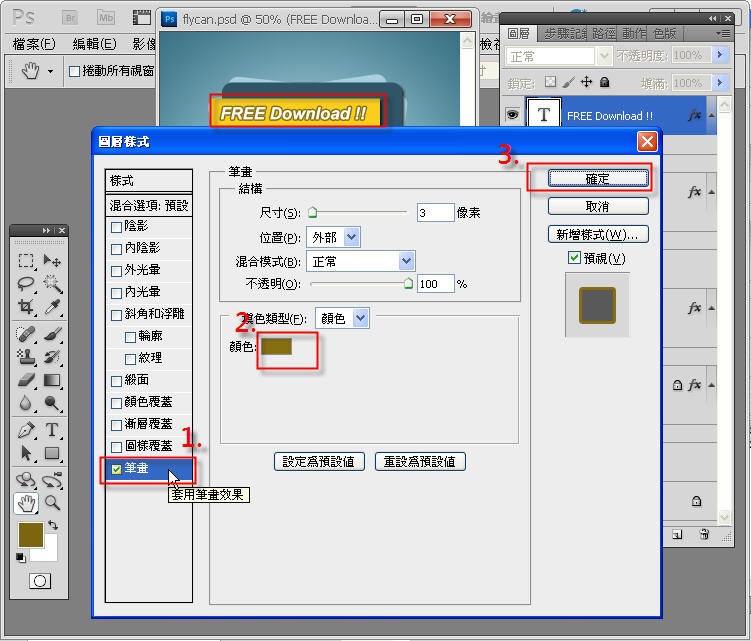
因為文字顏色與標籤的顏色皆為淺色系,為了讓白色文字變得更明顯,我們可以使用圖層樣式裡的筆畫樣式。
在文字圖層"文字的後方"連點兩下,再圖層樣式面板勾選筆畫樣式,改變其顏色為暗黃即可,如下圖。

文字部分完成,如下圖。

出處:http://www.flycan.com/article/photoshop/freetransform-1127.html


 留言列表
留言列表


